Core Web Vitals

Google ranker en hjemmeside ud fra flere faktorer. Hastighed for brugervendlighed måles bl.a. ud fra Core Web Vitals som LCP, FID og CLS.
Core Web Vitals er en sammensætning af en række faktorer, som for Google er vigtige, når hjemmesiden vurderes ud fra den samlede brugeroplevelse. Faktorerne kan man med fordel forbedre, så oplevelsen på din hjemmeside forbedres og derigennem brugernes oplevelse.
Overordentligt dækker Core Web Vitals over faktorer, som har indvirkning på de kvalitetssignaler, som Google opfanger. Det er et begreb som Google har introduceret med vejledning til, hvordan det kan forbedres.
Hvis man er bekendt med at bruge Googles værktøj til diagnose af loadhastighed, har man stiftet bekendtskab med følgende tre målinger, som indebærer brugerinteraktion og hastighed:
- Largest Contentful Paint (LCP): Denne måler på hastighed
- First Input Delay (FID): Denne måler på interaktivitet
- Comulative Layout Shift (CLS): Denne måler på visuel stabilitet
Kernen for Core Web Vitals er de ovenfornævnte, men der også faktorer (andre Web Vitals) som mobilvenlighed, HTTPS, Sikker browsing og No instrusive interstitials, der ligeledes også har indflydelse på den samlede brugeroplevelse.
Hvorfor er det vigtigt at fokusere på Core Web Vitals?
Foruden at brugeroplevelsen forbedres med fokus på Core Web Vitals, har Google også annonceret, at faktorerne har betydning for ranking i søgeresultaterne. I november 2021 blev det bekræftet, at LCP, FID og CLS ville have en betydning for ranking på desktoprelaterede søgninger. Tilbage i marts 2022 ville nævnte tre faktorer også have indflydelse på mobile søgeresultater.
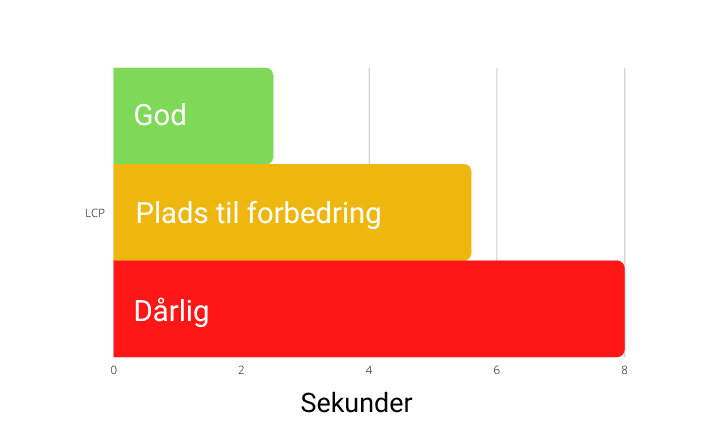
Largest Contentful Paint (LCP)
Largest Contentful Paint er et begreb, som Google anvender til at beskrive, hvor lang tid det tager en hjemmeside at indlæse indholdet ud fra brugernes synspunkt. Det kan overføres til tiden fra, når brugeren klikker på et link til hjemmesiden, indtil størstedelen af indholdet på hjemmesiden bliver synligt. Omdrejningspunktet for denne faktor er derfor loadhastigheden, som er en faktor, Google anvender til ranking.
I forbindelse med loadhastigheden anvender mangle Time to First Byte (TTFB), som er et begreb for hvor hurtigt den første byte hentes fra serveren. LCP derimod måler på, hvor lang tid det reelt tager at få vist indhold på skærmen. For at eksemplificere dette er LCP en indikation af, tiden det tager, at størstedelen af siden loades, hvor brugeren teknisk set kan begynde at interagere med indholdet og bruge funktionerne på landingssiden. LCP bør jf. Googles retningslinjer ligge på ca. 2,5 sekunder, da alt over dette er kritisk. Med kritisk menes der, at lange loadtider kan medføre højere afvisningsprocent.

Anbefalinger til Largest Contentful Paint (LCP)
Anbefalinger til hvad du kan gøre for forbedre LCP på din hjemmeside:
- Forbedring af responstid – opgrader eller skift hosting
- Reducer tiden med Content Delivery Network (CDN)
- Reducer/udskift elementer som er tunge – fx billeder
- Udskyd (defer) eller undlad 3. parts scripts – fx JavaScript
- Udskyd ikke kritiske og inline kritiske CSS – fx filer der ikke er relevante for gengivelse eller udsættelse af disse.
- Preload af kritiske aktiver.
- Komprimer JavaScript- og CSS-filer.
- Komprimer tekstfiler.
- Billedoptimering.
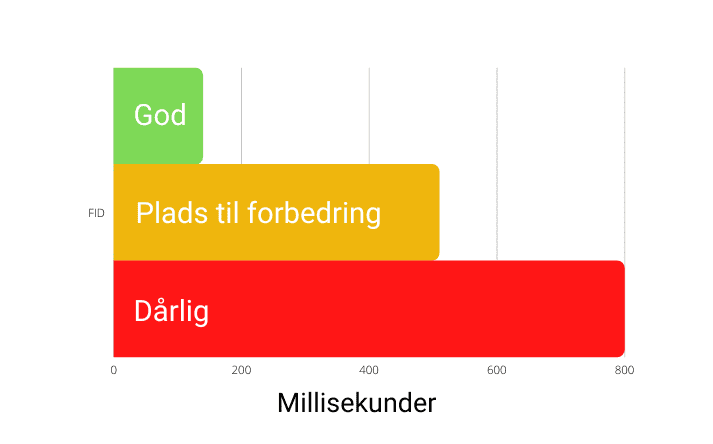
First Input Delay (FID)
First Input Delay er et begreb, som Google bruger til at betegne målingen for den tid, det tager at registrere en interaktion. Det vil sige fra første gang en bruger interagerer med hjemmesiden til tidspunktet, hvor browseren reagerer på denne hændelse.
Der findes en lang række interaktioner, som en bruger kan foretage, når denne besøger din hjemmeside. Herunder er et udpluk af de mest gængse interaktioner på en hjemmeside:
- Klik på menuen
- Klik på en knap
- Klik på filtrering
- Klik på expand-knapper (fold ud knapper/bokse)
- Klik på telefon/e-mail
- Indtastning af oplysninger i en formular
FID måler hastighed, men ikke på samme måde som LCP. Forskellen ligger i at FID måler den reelle tid, som det tager brugeren at interagere med indhold på hjemmesiden – fx i form af en handling som klik.
FID-målinger har betydning for den score, som din hjemmeside får, men der er forskel på, hvordan det skal tolkes. Forestiller man sig, at brugeren klikker på et link til en artikel på din hjemmeside, så vil interaktionen formentlig kun være scrolling. Alt efter hvor lang tid det tager brugeren at læse indholdet før en handling, så kan denne vare mere end de 100-200 ms., som Google vurderer til at være god. Hvis det derimod er på en landingsside for indhentelse af et tilbud, en produktside hvor man kan tilføje til kurv eller noget helt tredje, hvor det kræver handling fra brugeren, så er det vigtigt at have en god FID-score.

Anbefalinger til First Input Delay (FID)
Anbefalinger til hvad du kan gøre for forbedre FID på din hjemmeside:
- Udskyd billeder – hvis billeder er tunge, påvirker det LCP og derigennem også den tid, det tager, før en bruger kan foretage en handling.
- Udskyd JavaScript (defer) – lad siden loade de mest kritiske aktiver først.
- Ryd op i ubrugte JavaScripts.
- Load aktiver til brugerinteraktion før JavaScripts.
- Komprimering af JavaScripts
- Komprimering af tekstfiler
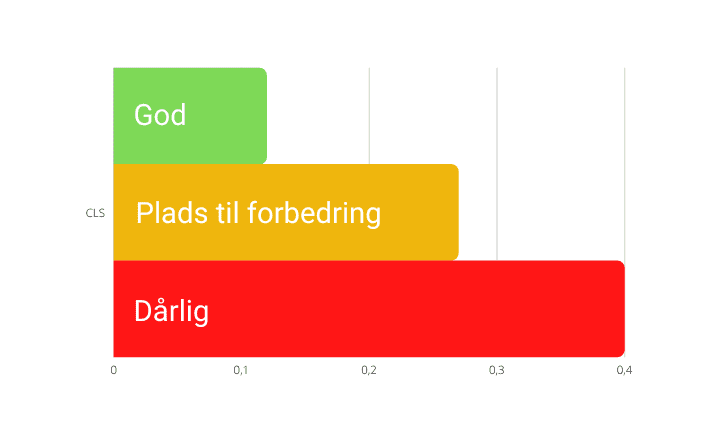
Cumulative Layout Shift (CLS)
Cumulative Layout Shift er et begreb, som Google bruger til måling af visuel stabilitet på en hjemmeside. Det vil sige at elementer ved indlæsning af hjemmesiden, som bevæger sig, når siden loades. Hvis en hjemmeside har elementer som rykker rundt i takt med load af siden, så vil det påvirke CLS-scoren negativt.
Det er ikke utænkeligt at brugere, som lander på en side, hvor fx knapper bevæger sig rundt ender med at klikke på en forkert knap, fordi elementerne bevæger sig i takt med loading af hjemmesiden. Det er for de fleste et irritationsmoment, hvorfor det påvirker den samlede brugeroplevelse på hjemmesiden.
Det ideelle scenarie, som man bør stræbe efter, er at holde elementerne så statiske som muligt, således at brugeren ikke på ny skal “opdrages” i, hvor knappen til fx “tilføj til kurv” ligger. Brugeren har set denne ved load, men nu har den flyttet sig efter at hjemmesiden har indlæst alt indhold. Det kan i værste fald betyde, at brugeren klikker væk fra siden.

Anbefalinger til Cumulative Layout Shift (CLS)
Anbefalinger til hvad du kan gøre for forbedre CLS på din hjemmeside:
- Elementer som billeder skal angives i højde og bredde.
- Embedded indhold som indlejringer skal angives i dimensioner
- Hvis annoncer anvendes skal der gøres plads til dette, således at annoncen ikke skubber til indhold. Ses typisk på nyheds-/blogging-sider som giver Google lov til at placere displayannoncer.
- Indlæsning af “fonts” – forudindlæs dine skrifttyper.
- Dynamisk indhold bør undgås så vidt det er muligt. Hvis et element som et banner er dynamisk, kan dette medføre skift i layoutet og dermed påvirke CLS-scoren negativt.
- Håndtering af eventuelle animationer på hjemmesiden.
Hvis du ønsker at måle loadhastigheden på en hjemmeside og få et indblik i LCP-, FID- og CLS-scoren for din hjemmeside, kan du anvende PageSpeed Insights-værktøjet.